type
status
date
slug
summary
tags
category
icon
password
最近srdp结项时间提前了,就忙里忙慌的学了学unicloud云开发,忙里忙慌的开始了
项目介绍
基本概况
- 22年立的项,一个srdp项目,主要是为法语图书室建立一个可以借阅书籍的小程序
- 图书的数据:包括xlsx原始文件和转化成可以导入云数据库的json文件以及转换脚本
数据库设计
Oct 26, 2023
- books表:
属性名 | 类型 | 备注 |
_id | string | 自动生成的id |
BName | string | 书名,中文、英文、法语 |
Author | string | 作者 |
BNo | string | 编号,如1-1-001 |
Publisher | string | 出版社 |
PublishYear | number | 出版年份 |
BCount | number | 剩余数量 |
BSum | number | 原来总数(现在还没有改) |
Category | string | 分类 |
- 用户表:users
属性名 | 类型 | 备注 |
_id | string | 主键 |
nickName | string | 昵称 |
avatarUrl | string | 头像链接 |
gender | number | 性别,0男,1女 |
registerTime | number | 注册时间,时间戳 |
stuAuthStatus | number | 学生认证状态,0未认证,1认证成功,2审核中,3认证失败 |
- 借书表:borrow_list
属性名 | 类型 | 备注 |
_id | string | id |
user_id | string | 用户id |
book_id | string | book id |
borrowTime | number | 借书时间 |
returnBookTime | number | 还书时间 借书时间+1个月 |
status | number | 借书状态,0借了未取,1已经取到,2已经归还,3逾期了 |
- 学生认证表(stu_auth_list)
属性名 | 类型 | 备注 |
_id | string | id |
user_id | string | user id |
SName | string | 学生姓名 |
SNo | number | 学生学号 |
核心功能逻辑
- 借书:
- 首先必须实名学校信息(后台审核真实性),默认微信登录
- 查询到书籍,如果有剩余,提交借阅申请,一次只能提交借阅一本,一次借阅30天
- 用户到图书室拿书,管理员修改借阅状态为
已经取到
- 还书:
直接去图书室还书,管理员修改状态为
已归还准备过程
1.学习uniCloud
因为之前没有云开发的项目经验,所以我先看了一晚上的微信小程序官方的云开发文档,然后就是非常的没有头绪,后面当晚去b站搜了一下uniCloud的教程,怒刷了一晚上才有了点思路。
2.技术选型
uniApp+uniCloud+uView,这就相当于一个前后端一体的项目,而且后端用的是相对比较熟悉的js,所以写起来也会相对容易些,uView确实要比uniUi好看很多,而且多了好多在原生元素上的修改(比如tabbar和顶部导航栏的自定义,相比开发体验更好一点)
3.创建项目
用HBuilderX可视化创建的项目,vue2的框架和云开发,使用的阿里云服务器。
4.一些依赖的安装和导入
Oct 26, 2023
开始第一天的开发
今天主要是实现了模糊搜索、按照分类搜索和查看图书详情的功能,还对前端调用云函数的操作进行了二次封装
调用云函数的二次封装、统一管理api
项目根目录下创建了api的目录,下有
http.js和index.jshttp.js文件对uniCloud.callFunction函数进行了二次封装,主要是处理了异步和异常
很神奇的一点就是我新建的目录和文件竟然也可以直接访问uniCloud而不需要引入,一开始以为要引入浪费不少时间。。。
api.js文件用于对所有的api进行统一管理,方便维护,就以当前写的这两个做示例了
- 在
main.js中挂载api的全局属性,使用时只需要this.$api.func()即可
查询图书列表的接口的开发
需求制定:
- 按照分类模糊查询(书名和作者,因为列表只显示这两项内容)
- 在当前类别输入为空时返回当前类的全部
- 如果不添加分类的字段,则返回所有图书
- 一次返回10条
云函数实现:
一些api解释
or:或逻辑
and:且逻辑
skip(skipCount):跳过前skipCount条数据,从查询结果的第skipCount条数据开始返回
limit(pageSize):返回查询结果的前pageSize条
前端核心逻辑:
要注意的地方:
- changKeyword函数的作用:
因为返回结果是拼接原来的list,这就会出现一个问题,如果查询关键字或者分类改变了,那么查询的时候还是用的当前的list的长度作为skipCount,并且此时查询的结果会拼接到当前list,显然不符合我们的预期,我们希望在keyword和分类改变时,执行搜索时当前list应该清空
所以这个函数的作用就是在用户按下enter时判断当前的keyword和原来的keyword是不是改变了,如果改变了就清空当前list,随之而来的问题就是如果用户不停的按下回车,结果集list会一直变大,也就是相当于不断往下滑,相对来说还是不太优雅,但因为时间很紧我写的时候没想太多就直接这样用了
至于检测分类的改变可以用watch监听,这里就有个问题,为什么keyword不用watch监听?一开始我第一反应是将keyword这个挂到watch上,旧值和新值不一样时清空list就可以了,但是这个检测是实时的,用户没有打完keyword就已经空了,体验不是很好,所以就只在点击不同的分类时用的watch监听,改变时清空list重新调用search函数即可
- skipCount是当前list的长度
- 查询结果用es6解构的方式拼接
查看图书详情
这个逻辑就很直接,没有什么要特别记录的
Oct 27, 2023
记录开发的第二天
今天课有点多,主要对昨天的代码做了点优化,封装了tabbar组件,使用起来也更方便一点
考虑到借阅都需要登录,所以主要是看了些文档,了解一下微信授权登录的问题
将uView中的tabbar组件二次封装
其实就是固定好里面的title,这样用起来就只需要在那一页加一个标签就行了
- tabBar.vue组件页
- page.json文件
注意
custum配置项为true- 在tab页使用
不同的tab给current绑定不同的值就行,这样其实还是有点不够解藕,但是目前我还没有更优雅的方法
优化了一下查询接口
用feild()限制了一下返回值,减缓一下带宽压力
今天就写这些了,打算明天把登录功能写了
Oct 28, 2023
第三天:实现了无感登录(微信授权)
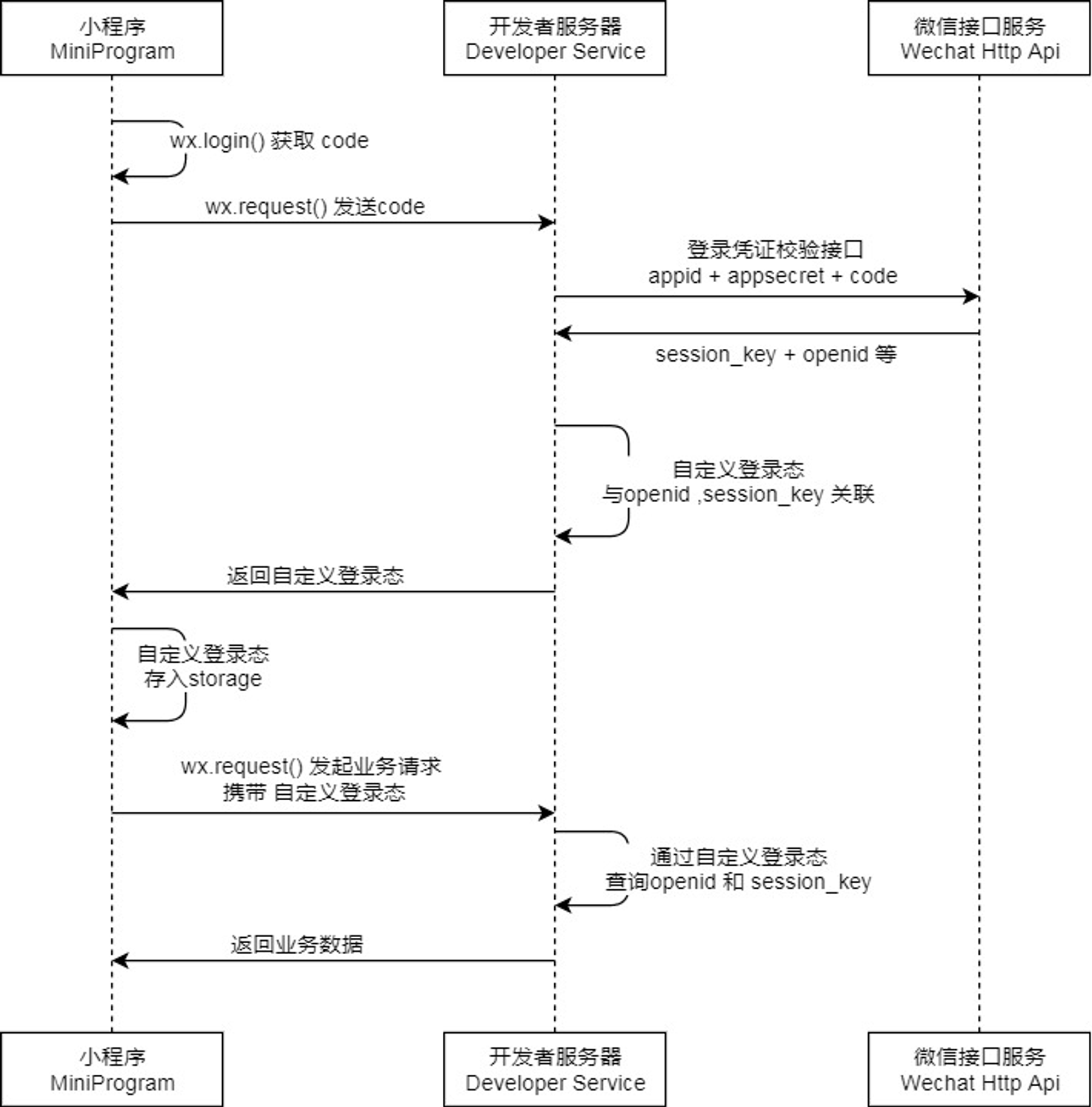
登录逻辑
登录流程时序图,时序图还是比较清楚的

为了在需要的时候随时使用检查登录,封装了一下检查登录的功能
很丑陋,但是为了先实现功能管不了这些了
Nov 6, 2023
这一周断断续续写的不是很紧了,把剩下的功能写了写
- 借书
- 查询借书记录
- 帮助文档
又上线了体验版,准备两天速成一个后台管理,上午上课写了下书的查询
其中查询借书记录那里用到了聚合查询,记录一下
lookup用来联表查询,unwind将列表转成对象,project就是类似field
Nov 7, 2023
最后的收工(后台管理)
基本两三天速写了一个后台管理,本来想的是用uni-admin后台的框架,后来发现没有用uni-starter他们那套uni-id的东西就非常的麻烦,所以就自己速成了一下,项目结项催的太紧了555
比较难的点(对我来说)
- 借书信息时因为我用了两个外键user_id和book_id,所以如果要展示借书信息以及书籍和用户信息,就要联查三个表去做,第一次用unicloud云函数写接口,还是踩了好多坑,这里就记录一下正确的处理方法(可以跑,但是不一定正确哈哈哈)
因为我还要返回这次搜索结果的数量,就是不加分页器的数量,就先用管道pipline变量接收了一下经过match之后的内容,然后再根据需求进行后续查询
里面的unwind就是将子表的查询结果变成对象而不是数组中的一个对象,扁平化了一下,project用来筛选返回结果
比较让人摸不着头脑的就是关键字用来查询的并不是本表的内容而是外键对应的表的内容,这样就比较抽象,找了好久的资料才研究出来
还有就是正则匹配时要用一个source获取这个正则的源代码,就是不包括修饰符和标志
- 其余的几个表的操作都大差不差了,只做了查询和一些变量的操作,主要是时间太紧了,一共就给了两三周,让我从前台开发到后台,还有一堆课程大作业要做,所以只能是能跑就行了,emmm
上线过程梳理
- 首先要在微信公众平台注册一个小程序账号,每个邮箱只能注册一个小程序
- 填写相关认证信息
这三个都完成才能上线版本,第四项的微信认证是可选的

开发管理/开发设置中添加服务器域名配置,因为我用的是unicloud,所以就去unicloud官网找一下对应的阿里云还是腾讯云的域名就可以,我用的是阿里云

- 上传体验版,体验需要管理员审核,上限15人
可以用uniapp的发行功能直接上传,其中要用上传密钥,在
开发管理/开发设置中生成
- 上传成功后就可以在版本管理中找到体验版以及提交审核的选项啦,审核完如果最开始那三个都完成了就可以上线啦
Nov 8, 2023
总结一下下
这也算是我第一次完全一个人从前端后端到发布的一个项目吧,总的来说给我一种什么样的感觉呢?就是需要学的东西实在实在是太多了,用什么样的框架,就应该认真阅读一下这个框架的相关标准和一些封装好的东西,就比如这个项目其实可以用uni-id这个系统来做认证,但是发现的时候已经马上要做完这个项目了,就导致也没有办法回去重新搞,加上时间又不允许,所以最后只能草草收场,法语专业那边天天催我,我真是要疯了,上学期说是不用写,下学期让我两三周写完,啊啊啊啊啊啊啊(无力吐槽),导致最后这个做的很不尽人意(起码我是很不满意的)但又不知道怎么提高自己的能力,总之就是主打一个啥也不规范,乱学的一种状态
希望下学期能找个实习好好好好好学一下
- 作者:Raining
- 链接:http://www.raining976.top/article/frenchLibarry
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。